Minimum Viable Product, Minimum Marketable Product, or Minimum Loveable Product. What’s best?
How many of you have been in this position? You have an amazing idea for an app or site. You find an awesome team to build it. You gather around a table, with freshly brewed coffee in hand and then…. you’re lost. Your shiny new team start rambling on about building things called MVPs, MMPs or MLPs. And you’re like:
Artwork by Andrea Tamme
I’m not surprised.
Instead of fessing up that you don’t have a clue what’s going on, you nod politely. Later, when no one’s around, you hit the Google machine like it ain’t nobody’s business. But Google isn’t always the greatest help. For example, this is what I get when I search MLP:
Not quite the answer I was after 🙄
So how about we dive into what these terms actually mean? I promise, I’ll limit the jargon or hoity-toity designer and developer speak. Because seriously, we’re human, not robots.
What’s a MVP?
A Minimum Viable Product (MVP) is about squeezing your concept down to the bare minimum so you can test your site or app idea on a select set of users. Don’t fall into the trap of building your whole concept right away. The purpose of an MVP is to get something up and running quickly and cheaply. After all, you don’t want to invest too much too soon. Don’t think of an MVP as the first version of your site or app, think of it as a learning tool to validate your idea.
When to build a MVP:
You want to obtain user feedback quickly
You want to test your idea is valid
Your idea hasn’t been validated by other services on the market
You don’t want to invest in user experience (UX) or user interface design (UI) yet
What’s a MMP?
You’ve validated your idea and you’re confident you have a winner. It’s now time to turn your MVP into a Minimum Marketable Product (MMP)! This is the first version of your site or app that is fit for commercial release. Your MMP still includes a minimal amount of features but takes it a step further and tries to satisfy your users’ experience to some extent.
When to build a MMP:
You’ve built several MVPs, tested them and now want to market the best version
You want to get your site or app to market quickly, without building the entire end solution
You don’t want to invest too much in user experience (UX) or user interface design (UI) yet
What’s a MLP?
Just like the MVP and MMP, the Minimum Loveable Product (MLP) only offers a portion of your bigger idea. However while a MVP is stripped of anything that isn’t seen as functional, an MLP is designed to garner an emotional response from your users. It’s about catching the user’s attention by not only focusing on functionality, but design and user experience as well. After all, it’s pretty competitive out there, so you’ve got to make a good first impression. An MLP will help you validate your idea, explore opportunities and gain a following.
When to build a MLP:
You want to launch a site or app quickly to build a user following
You want to build anticipation for a full release
You want to ensure an enjoyable experience right off the bat
You want to add a little more design love into your initial release, so you can market it proudly
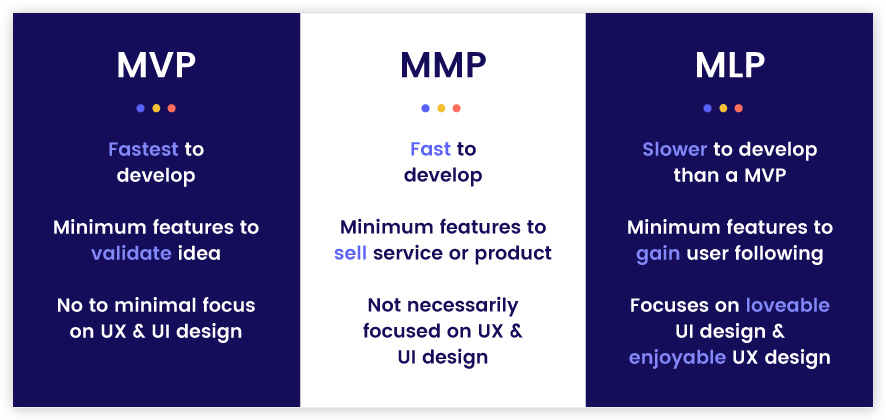
MVP vs MMP vs MLP
So what’s our opinion? Well it all depends on your business goals. Each type of minimum product release has its own benefits in the right situation.
What you have to remember is that all three solutions allow you to start small and invest less upfront. Once launched, you’ll be able to gain user feedback so you can evolve your site or app into something people will actually use (us techie people call this agile development or “Growth Driven Design”).
Personally we’re fans of the MLP. Why? Well it’s the full package really:
It’s quick to launch
It includes your minimum features
It’s loveable, and;
It’s user-friendly
In short, a MLP is more likely to get people talking about your product. It’s a path to building something that people not only want, but love.
Need some guidance on getting your app started? Why not check out our App design for newbies: A complete guide to building your first app (with pictures)?